Bieb in Bloei
Enriched and improved the Bieb in Bloei website with mascot Harry, responsiveness and accessibility.

About the Project
Bieb in Bloei is a digital platform that highlights sustainable community projects from Buurtcampus Oost, a welcoming and inclusive space for learning, collaboration, and green initiatives. Projects featured include:
- De Stekjesbieb
- De Zadenbieb
- De Geveltuin
- … and more to come!
The platform brings these community efforts to life online and is designed to inform and inspire local residents.
Improving and enriching the Bieb in Bloei website
We were tasked with improving and enriching the existing Bieb in Bloei website.
A previous CMD minor group had already experimented with several fun ideas, including:
- Seasonal theming
- A playful mascot named Harry
- A weather-based dynamic interface
Our goal was to take these creative elements and refine them into a responsive, accessible, and production-ready experience.
My contribution
I focused mainly on responsiveness, usability, and accessibility across the site.
Specific improvements I worked on:
- Fixed responsiveness issues and related layout bugs
- Performed contrast checks and adjusted colors for better accessibility
- Refactored and improved component-level UX for clarity and feedback
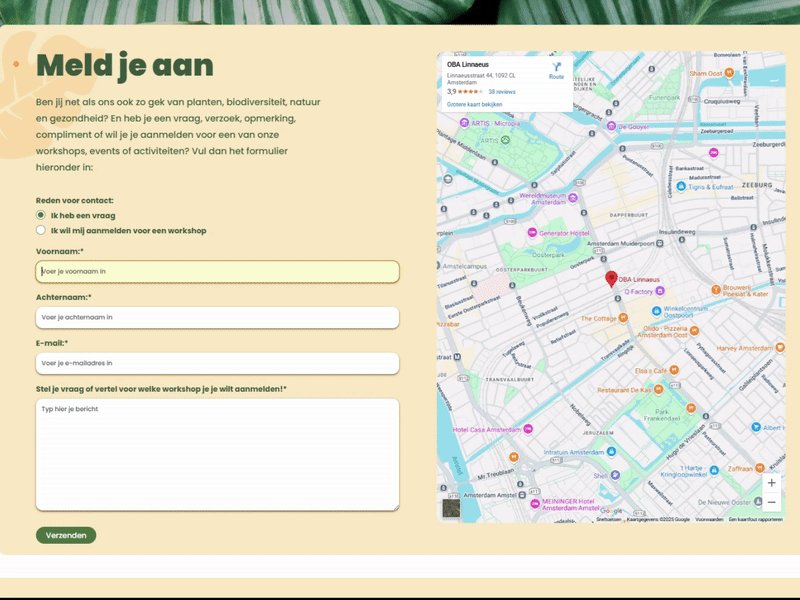
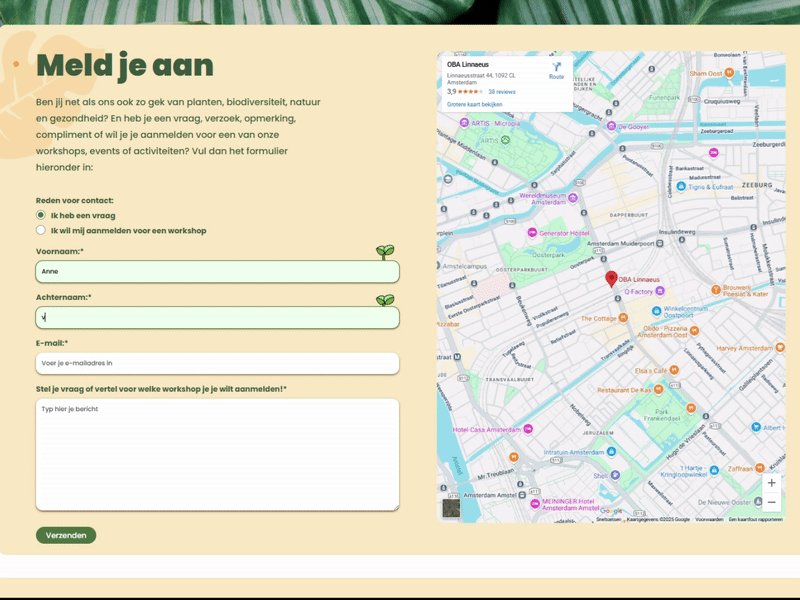
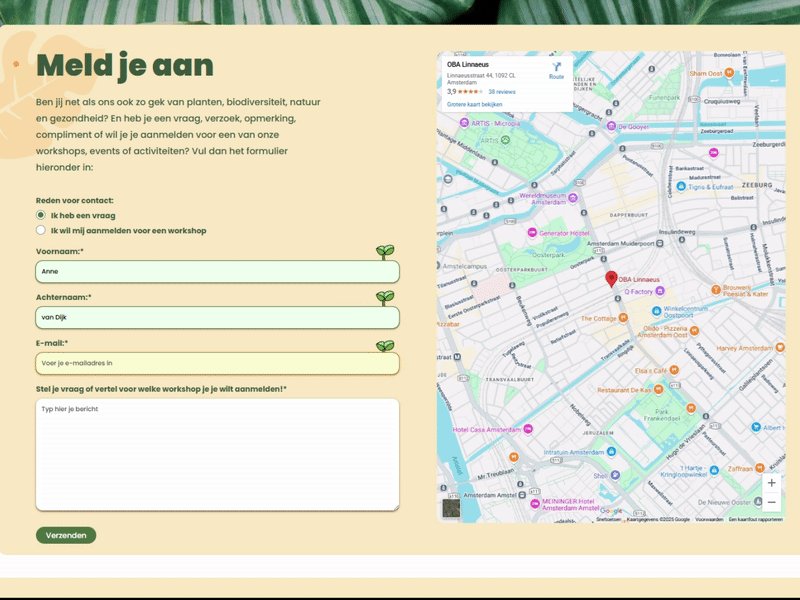
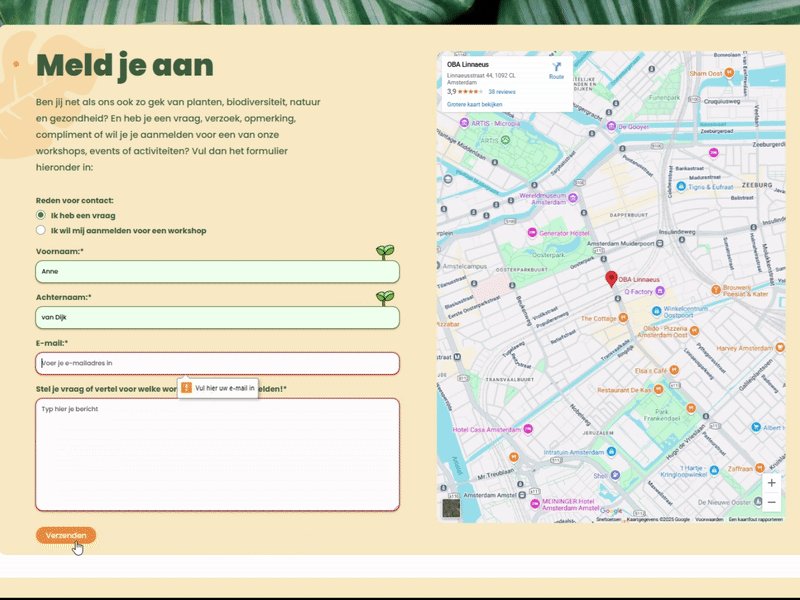
- Enhanced the contact form, with special attention to:
- Feedback messages and animations
- Retaining input with
localStorageso users don’t lose their progress if they accidentally close the page or tab
Demo

What I Learned
- How to refactor and build on top of an existing codebase
- Handling form resilience with
localStoragefor a better user experience - Improved my skills with SvelteKit and headless CMS integration
Technical details
- Built with SvelteKit
- Integrated with Hygraph (headless CMS)
- Used Atomic Design structure for reusable components
- Data stored and retrieved using localStorage
- Progressive enhancement principles applied to form and interaction behavior