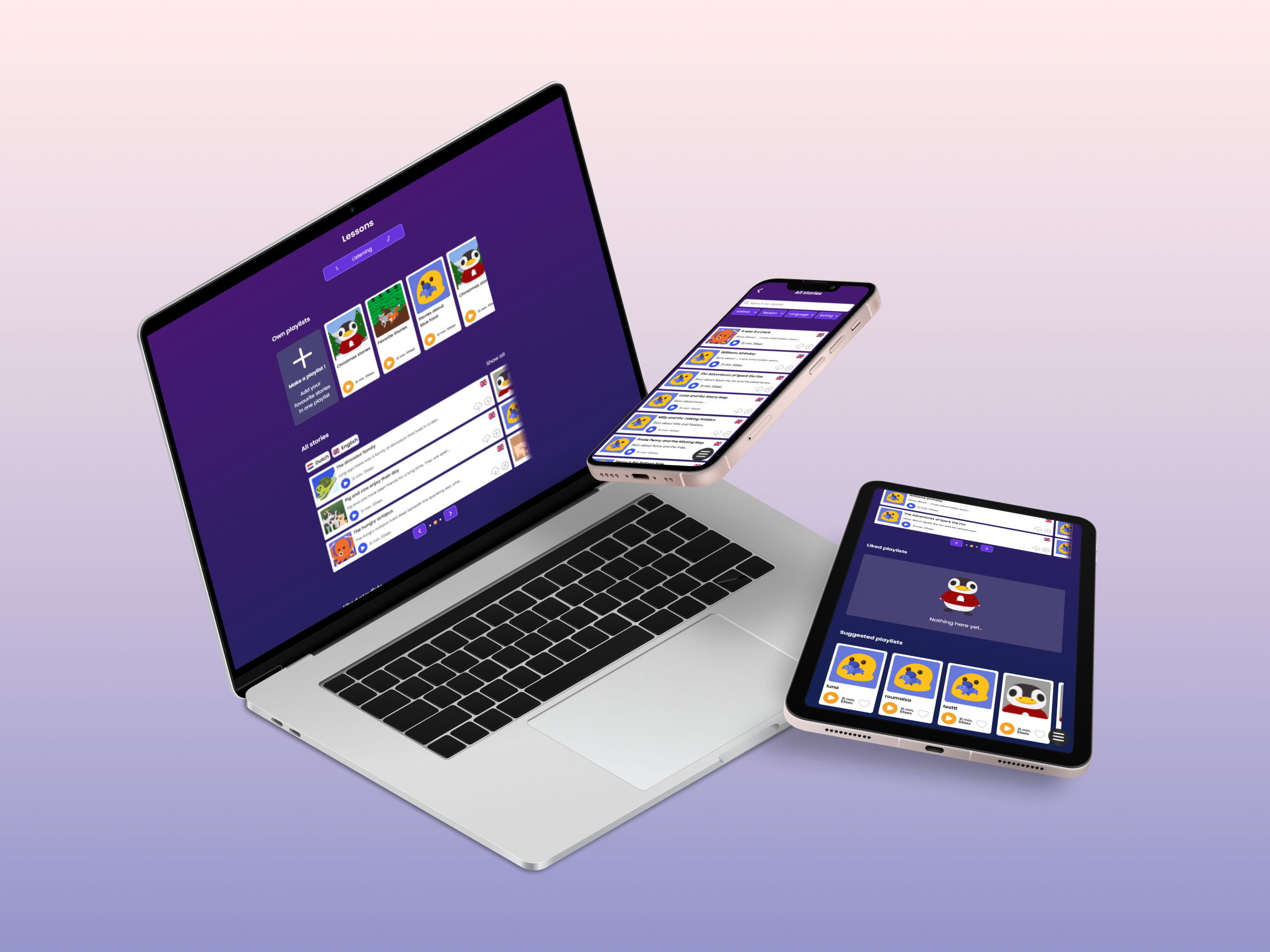
Tumi Mundo Pleasurable Interface
For this project I had to design and create an interface for a client that would make users happy.

About Tumi Mundo
Tumi Mundo is a language learning app designed for young children in, for example, multilingual households. It encourages learning through fun and engaging activities like interactive storybooks, playlists, and exercises.
Enhancing the Interface
The main goal of this project was to make the interface joyful and engaging through client-side scripting and animation. We added delightful interactions to key elements:
- Animated menu open/close and icon toggle
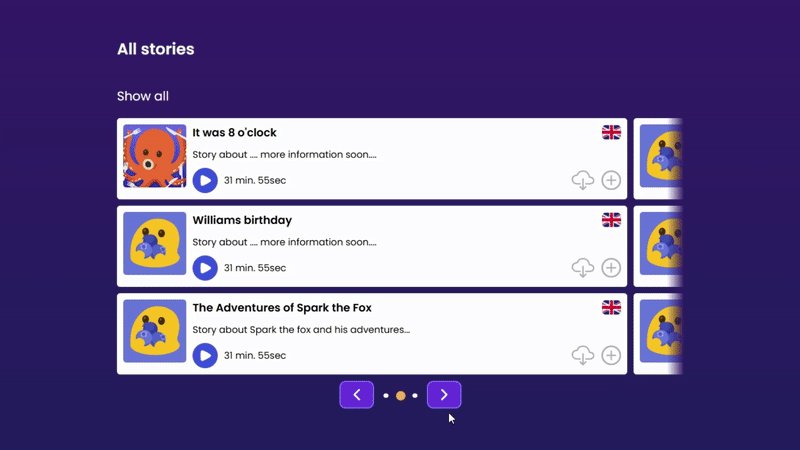
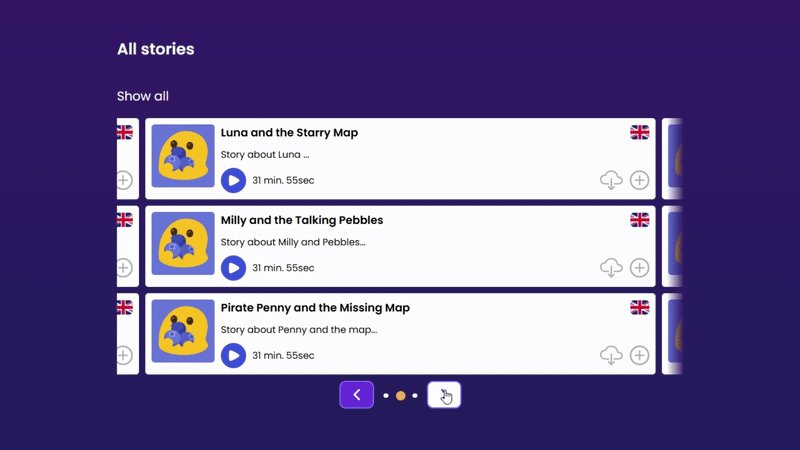
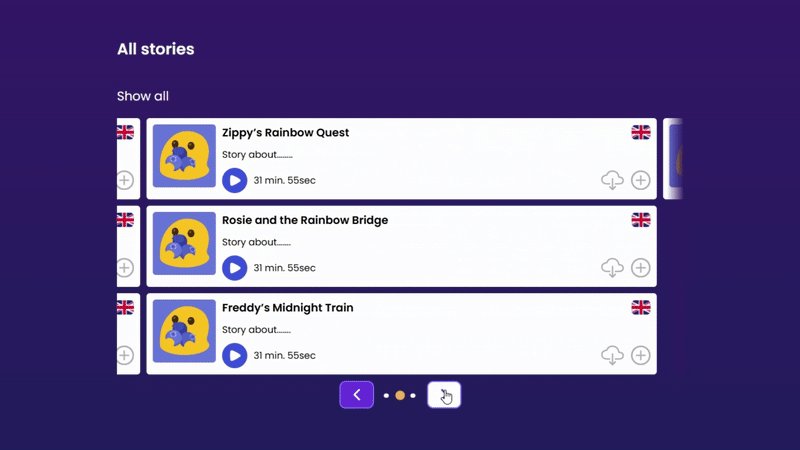
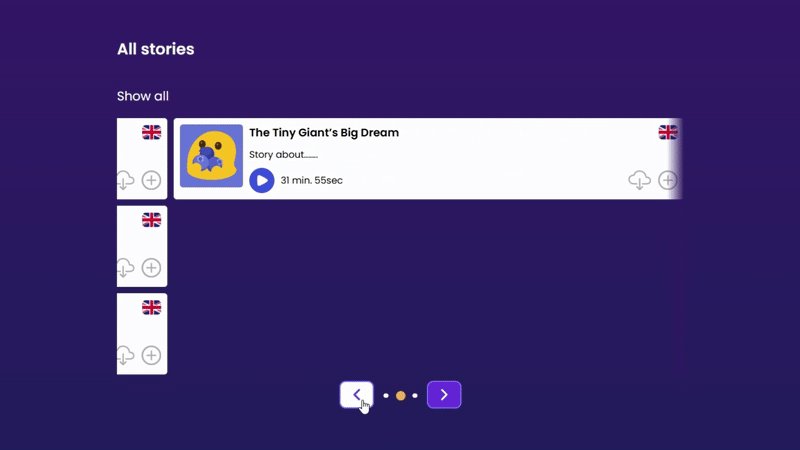
- Carousel pagination animation
- “Like” interaction with animated feedback
- CSS hover effects
These small touches turn basic interactions into pleasurable moments, creating an experience that feels alive.
My contribution
My personal contributions included:
- Developing an animated pagination system for the storybook carousel
- Creating a “like” animation for playlists, including a floating heart and a shortcut icon in the menu
- Ensuring all interactions give clear, immediate feedback to the user
- Applying progressive enhancement in four layers:
- Functional: semantic HTML and structured content
- Reliable: basic CSS styling for usability
- Usable: interactivity through JavaScript
- Pleasurable: animations and micro-interactions using JS and CSS
Importantly, I made sure the carousel works without JavaScript using overflow-x: scroll and scroll-snap. This way, the experience stays functional for all users, even if JS is disabled or unavailable.
Demo

Technical details
This was a team project, built using:
- Node.js and Express
- Vanilla JavaScript and CSS for animation
- Progressive Enhancement to layer features gradually
CSS scroll-snapandoverflow-x: scrollfor accessible, JS-free carousel functionality- Keyframe animations and hovers for UI polish